전체 글
- [유데미 취업부트캠프] - 11주차 학습 일지 (프론트엔드 & 백엔드) 2024.02.25
- [유데미 취업부트캠프] - 10주차 학습 일지 (프론트엔드 & 백엔드) 2024.02.18
- [유데미 취업부트캠프] - 9주차 학습 일지 (프론트엔드 & 백엔드) 2024.02.11
- [유데미 취업부트캠프] - 8주차 학습 일지 (프론트엔드 & 백엔드) 2024.02.04 1
- [유데미 취업부트캠프] - 7주차 학습 일지 (프론트엔드 & 백엔드) 2024.02.04 2
- [유데미 취업부트캠프] - 6주차 학습 일지 (프론트엔드 & 백엔드) 2024.01.21
- [유데미 취업부트캠프] - 5주차 학습 일지 (프론트엔드 & 백엔드) 2024.01.14
- [유데미 취업부트캠프] - 4주차 학습 일지 (프론트엔드 & 백엔드) 2024.01.07
- [FE] 세션기반 인증 && 토큰기반 인증 2024.01.02
- [유데미 취업부트캠프] - 3주차 학습 일지 (프론트엔드 & 백엔드) 2023.12.31 1
[유데미 취업부트캠프] - 11주차 학습 일지 (프론트엔드 & 백엔드)
[유데미 취업부트캠프] - 10주차 학습 일지 (프론트엔드 & 백엔드)
백엔드 주차(벌써 두자리수, 10주차라고 한다..)의 첫 과제가 나왔다.
덕분의 주말은 과제 지옥이 될 전망이었다.........!
그래도 나름 Node.js라고 언어는 익숙해서 재밌게 공부할 수 있는 것 같다!
풀스택 과정을 이수한다고 해서, 풀스택 개발자라고까지 할수는 없겠지만,
열심히 배워둔다면 나중에, 사이드 프로젝트시 필요한 백엔드 측 API정도 어느정도 구현하기를 도전할 수 있을것 같고 이것만 해도 큰 강점이 될수있을것같다. 남은 기간동안에도 열심히 달릴 예정이다 🔥 🔥
이번주차에는
1. Typescript 기반으로 Node 프로젝트 환경 세팅하는법
2. Express 로 서버 만들어서 사용하는 방법
3. ORM이 무엇인지
4. 또 Node.js기반의 orm인 Prisma 활용법에 대해서도 배우고
5. 실습 및 과제로 적용해보는 시간을 가졌다.
과제 요구사항 스택은 아래와 같다.
- Node.js
- Typescript
- Express.js
Domain Driven Design→ Context 단위로 도메인 구분- Prisma
- PostgreSQL
- JWT과 Bearer 토큰 조합의 인증
과제에서
postgreSQL를 사용을 위해 supabase를 사용하였다!
Supabase는 PostgreSQL을 기반으로 한 오픈소스 Firebase 대안으로, PostgreSQL 데이터베이스를 호스팅해주기 때문이다.
로컬에서 prisma를 활용해 데이터베이스와 인터렉션하며 데이터를 업데이트한 결과를 supabase를 통해 확인하였다.
prisma를 쓰면 prisma Studio를 쓸수있기때문에 (GUI환경) 실시간 데이터가 변경되는 결과를 studio를 실행하여 확인하는 방법도 있다!

* 유데미(Udemy) 큐레이션을 받고싶다면?: https://bit.ly/43JLW2l
* STARTERS 취업 부트캠프 공식 블로그 : https://blog.naver.com/udemy-wjtb
본 후기는 유데미 취업부트캠프 프론트엔드&백엔드 리뷰로 작성되었습니다.
유데미 스타터스 취업 부트캠프 (STARTERS) : 네이버 블로그
교육-인턴-취업을 한 번에! 스타터스 취업 부트캠프 유데미x웅진씽크빅
blog.naver.com
'Review > 유데미X사람인 취부캠' 카테고리의 다른 글
| [유데미 취업부트캠프] - 9주차 학습 일지 (프론트엔드 & 백엔드) (0) | 2024.02.11 |
|---|---|
| [유데미 취업부트캠프] - 8주차 학습 일지 (프론트엔드 & 백엔드) (1) | 2024.02.04 |
| [유데미 취업부트캠프] - 7주차 학습 일지 (프론트엔드 & 백엔드) (2) | 2024.02.04 |
| [유데미 취업부트캠프] - 6주차 학습 일지 (프론트엔드 & 백엔드) (0) | 2024.01.21 |
| [유데미 취업부트캠프] - 5주차 학습 일지 (프론트엔드 & 백엔드) (0) | 2024.01.14 |
[유데미 취업부트캠프] - 9주차 학습 일지 (프론트엔드 & 백엔드)
이번주를 마지막으로 프론트엔드 오프라인 수업이 끝이 났다.
진도량으로나 실습량으로 보면 지금까지 한 기간보다 훨씬 길게 느껴졌는데 참 신기하다.
그만큼 열심히 달려왔다고 생각하고 또 실력도 전보단 향상되었다고 믿고싶다.
유데미 취업부트캠프의 가장 큰 장점은 들어오기 전부터 좋게 느껴졌던 오프라인 수업이라고 생각한다.
동기들과 모여서 또 강사님과 직접적으로 소통하면서 배울수 있어서 효율적이고, 개인적인 의지를 다질 수 있는것도 온라인에 비해 큰 장점인 것 같다.
이번주는 여러가지 전역상태관리 라이브러리 리덕스 및 리액트 쿼리를 사용해보면서 실습을 진행했고, Next.js를 배웠다.
그리고 서버와 통신하며 회원 인증하는 로직을 작성해보는 실습. 엑세스 토큰을 발급받아 해당 JWT토큰을 사이트에서 디코딩하여 JSON으로 변환도 해보는 실습을 했다.
아래 사진은 게시글 작성 및 조회하는 next.js 실습과제 TILTIL
물론 아직 CSS는 미완성상태...

* 유데미(Udemy) 큐레이션을 받고싶다면? : https://bit.ly/43JLW2l *
STARTERS 취업 부트캠프 공식 블로그 : https://blog.naver.com/udemy-wjtb
본 후기는 유데미 취업부트캠프 프론트엔드&백엔드 리뷰로 작성되었습니다.
'Review > 유데미X사람인 취부캠' 카테고리의 다른 글
| [유데미 취업부트캠프] - 10주차 학습 일지 (프론트엔드 & 백엔드) (0) | 2024.02.18 |
|---|---|
| [유데미 취업부트캠프] - 8주차 학습 일지 (프론트엔드 & 백엔드) (1) | 2024.02.04 |
| [유데미 취업부트캠프] - 7주차 학습 일지 (프론트엔드 & 백엔드) (2) | 2024.02.04 |
| [유데미 취업부트캠프] - 6주차 학습 일지 (프론트엔드 & 백엔드) (0) | 2024.01.21 |
| [유데미 취업부트캠프] - 5주차 학습 일지 (프론트엔드 & 백엔드) (0) | 2024.01.14 |
[유데미 취업부트캠프] - 8주차 학습 일지 (프론트엔드 & 백엔드)
지금이 오프라인 1주차가 끝났따는게 밑겨지지가 않는다.
그정도로 빡세고 빠르게 진도가 나갔던것 같다.
수업시간에 배우는것도 많고 실습량도 많아서 구현하는 것이 더 익숙해진 것 같다.
무엇보다, 강사님께서 스파르타식으로 알려주시기에 정신을 바짝 차리지 않으면 안된다...ㅋㅋㅋ
정신력 강화 훈련까지 같이 하게 돼서 개인적으로는 매우 만족스럽다!
아직은 프론트엔드 파트라 어찌어찌 따라가고 있는데, 주말에 복습해야지....
백엔드강의때는 어떻게 될지... 걱정이 된다.
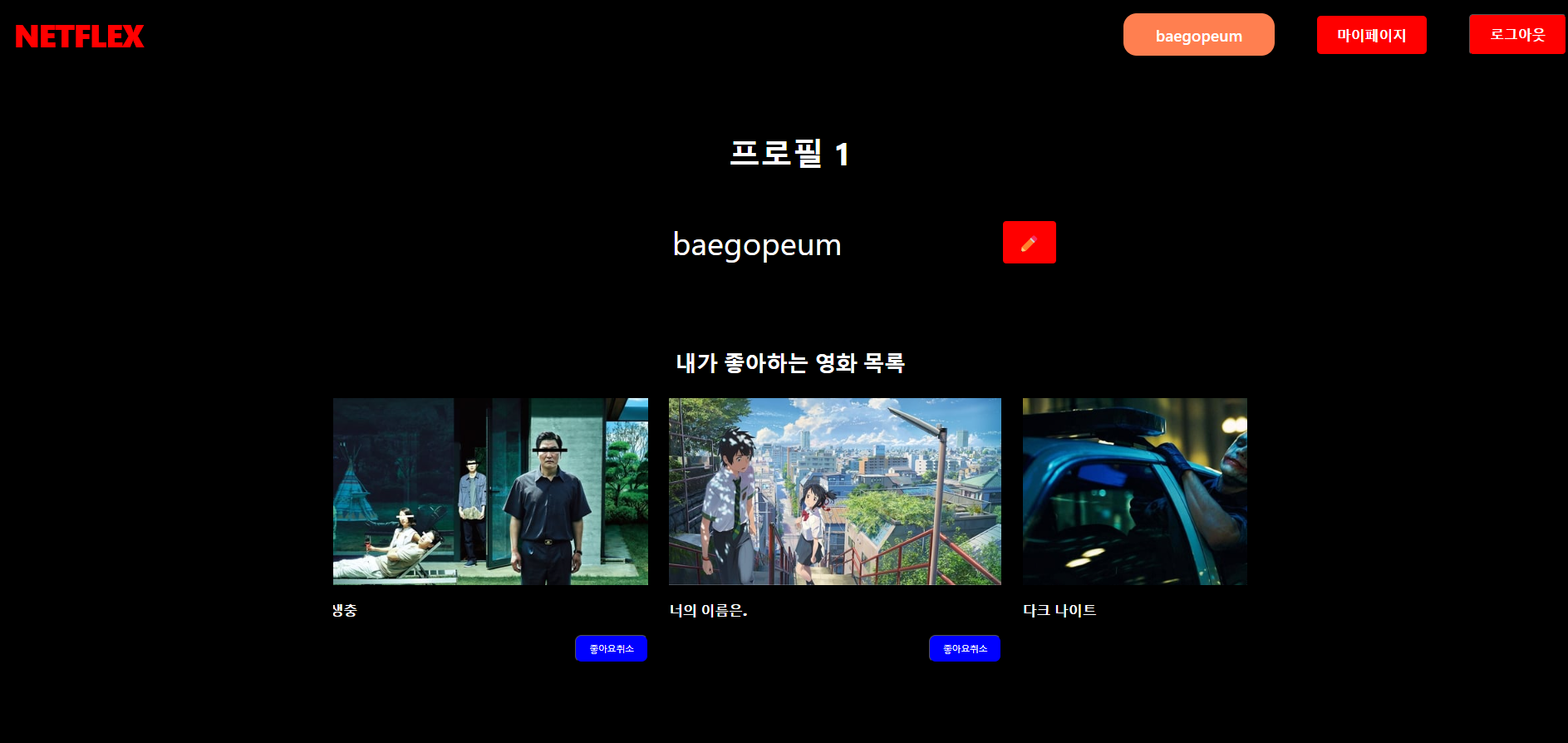
다음 이미지는 이번주 실습으로 진행했던 넷플렉스이다.
기능 구현 과제도 있었다...
시간이 없어서 하찮게 좋아요버튼과 취소버튼이.... ㅋㅋㅋㅋㅋㅋㅋ


그리고 이번주 막바지에 주말에 구현해오라고하신 커머스 사이트.... 발랑...
아직은 기능 완성이 덜된 상태인데 대충은 이렇다.
2024.01.29
https://velog.io/@dallae28/TIL-aecoa7a3
2024.01.30
https://velog.io/@dallae28/TIL-t9x8e9st
2024.01.31
https://velog.io/@dallae28/TIL-kixb72v8
2024.02.01
https://velog.io/@dallae28/TIL-d5888p9n
2024.02.02
* 유데미(Udemy) 큐레이션을 받고싶다면? : https://bit.ly/43JLW2l *
STARTERS 취업 부트캠프 공식 블로그 : https://blog.naver.com/udemy-wjtb
본 후기는 유데미 취업부트캠프 프론트엔드&백엔드 리뷰로 작성되었습니다.
유데미 스타터스 취업 부트캠프 (STARTERS) : 네이버 블로그
교육-인턴-취업을 한 번에! 스타터스 취업 부트캠프 유데미x웅진씽크빅
blog.naver.com
'Review > 유데미X사람인 취부캠' 카테고리의 다른 글
| [유데미 취업부트캠프] - 10주차 학습 일지 (프론트엔드 & 백엔드) (0) | 2024.02.18 |
|---|---|
| [유데미 취업부트캠프] - 9주차 학습 일지 (프론트엔드 & 백엔드) (0) | 2024.02.11 |
| [유데미 취업부트캠프] - 7주차 학습 일지 (프론트엔드 & 백엔드) (2) | 2024.02.04 |
| [유데미 취업부트캠프] - 6주차 학습 일지 (프론트엔드 & 백엔드) (0) | 2024.01.21 |
| [유데미 취업부트캠프] - 5주차 학습 일지 (프론트엔드 & 백엔드) (0) | 2024.01.14 |
[유데미 취업부트캠프] - 7주차 학습 일지 (프론트엔드 & 백엔드)
중간평가 기간이 있는 한 주 였다....
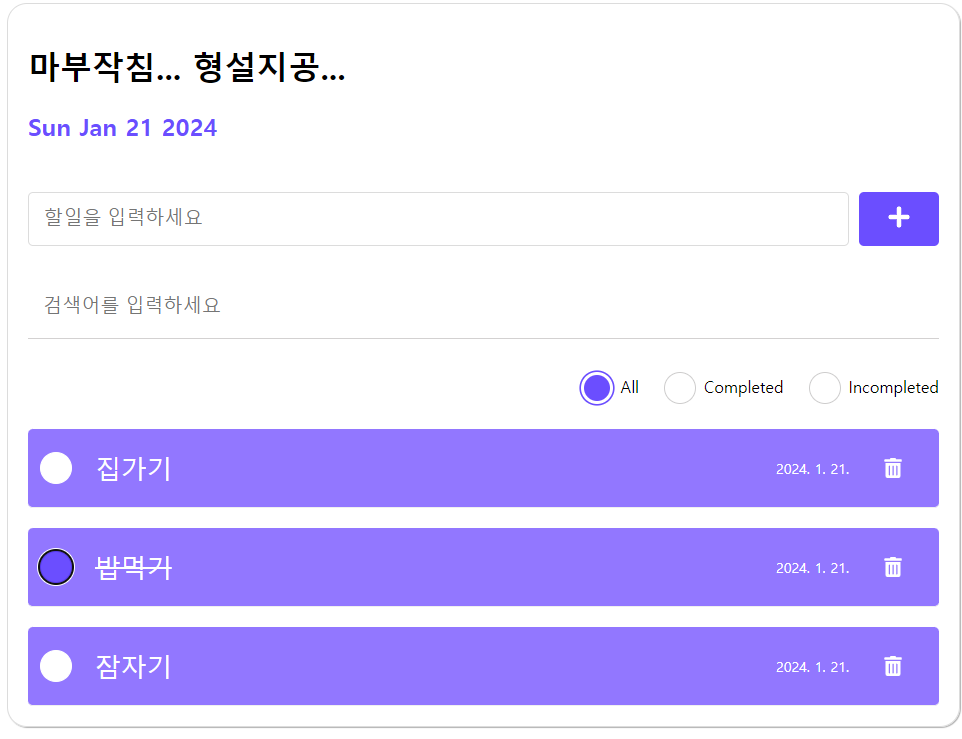
VOD 강의도 수강하면서 중간평가도 준비하였지만, 저번주에 진행했떤 프론트엔드 스터디에서의 투두리스트를 좀더 보완하고 적용해보고 싶어 이것저것 많이 했던 한주엿던 것 같다.
결과적으로는 중간평가는 프론트엔드 위주로 나와서 나는 매우 좋았다.....
백엔드 부분이 많이 나왔었다면.......ㅎㅎㅎ
아마 강사님께서 곧 진행할 프론트엔드 수업내용을 보완하고자 우리의 실력을 평가하기위한 목적으로 프론트엔드 쪽에서 문제를 많이 내지 않았나 싶다.
시험끝나고 나가는 길에 강사님을 처음 뵜는데 굉장히 훈남이신 것 같다.
오프라인 강의 분위기가 앞으로 어떨지 모르겠지만 열심히 따라 가면서 불사르도록 해야겠다.!
아래는 이번주 과제다...ㅎㅎ
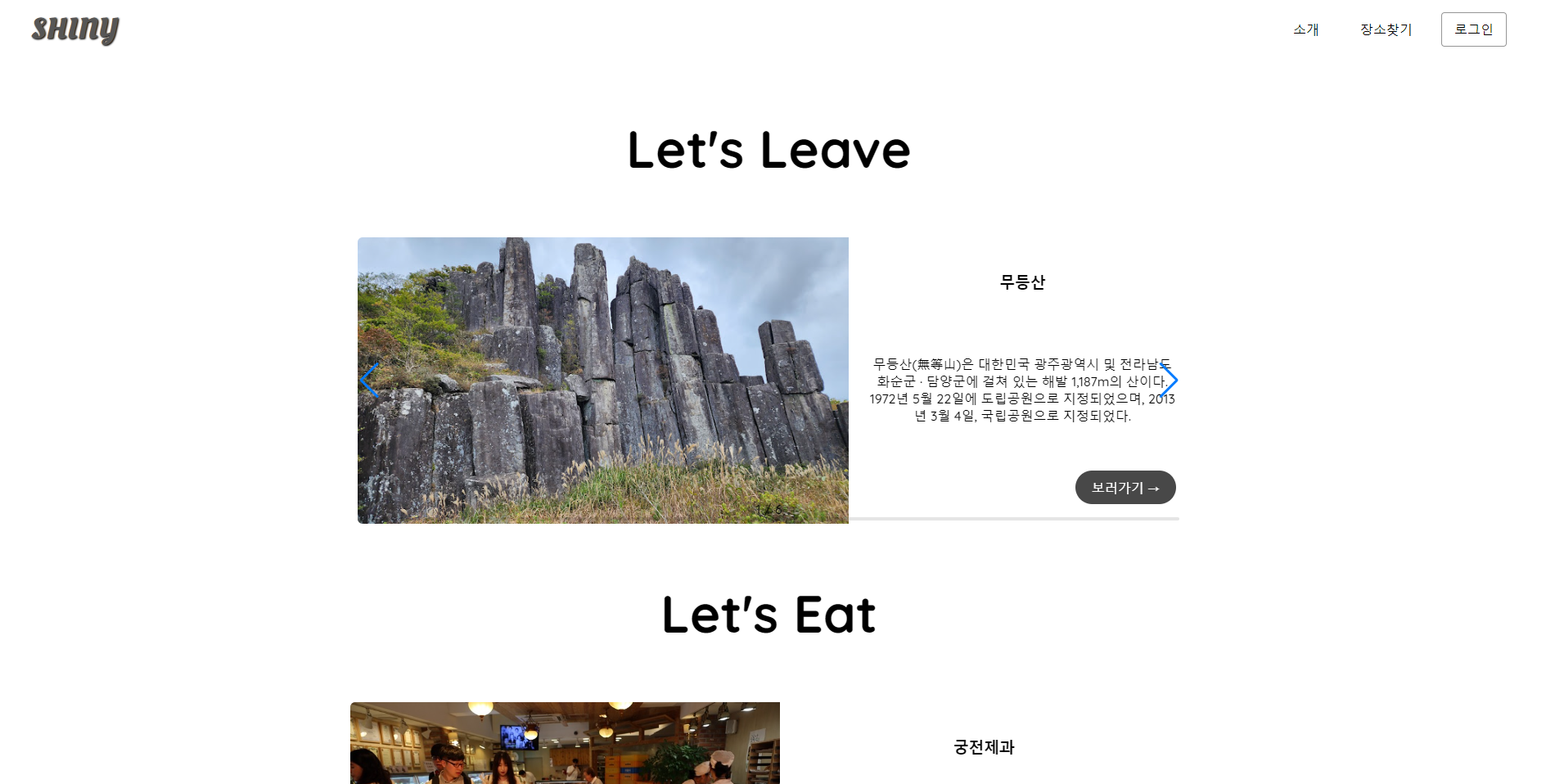
우리동네를 소개하는 간단한 웹사이트를 만들어보는 것이었다.
나는 광주를 소개하는 영상을 메인페이지에 비디오태그로 추가하고,
이미지와 소개글은 전에 알게된 Swiper라는 js 라이브러리를 활용하여 캐러셀을 구현해보았다.

TIL 링크는 아래에 올리고 끝내도록 해야겠따.
2024.01.22
2024.01.23
https://velog.io/@dallae28/TIL-1upth26n
2021.01.24
https://velog.io/@dallae28/TIL-carjhjtp
2024.01.26
https://velog.io/@dallae28/TIL-hzaiwcgs
[TIL] HTTP통신이란무엇인가 / HTML,CSS,Javascript / 계산기 만들기 실습 (24.01.26 - 31일차)
검색엔진 크롤러? h1태그는 1개있기를 바람.=> 시멘틱태그 잘 사용하자=> 검색엔진한테 잘보여야하니까box-sizing: border-box;마진,패딩,보더에 상관없이 박스 크기를 지정된 값으로 맞춘다.요즘은 보
velog.io
* 유데미(Udemy) 큐레이션을 받고싶다면? : https://bit.ly/43JLW2l * STARTERS 취업 부트캠프 공식 블로그 : https://blog.naver.com/udemy-wjtb 본 후기는 유데미 취업부트캠프 프론트엔드&백엔드 리뷰로 작성되었습니다.
'Review > 유데미X사람인 취부캠' 카테고리의 다른 글
| [유데미 취업부트캠프] - 9주차 학습 일지 (프론트엔드 & 백엔드) (0) | 2024.02.11 |
|---|---|
| [유데미 취업부트캠프] - 8주차 학습 일지 (프론트엔드 & 백엔드) (1) | 2024.02.04 |
| [유데미 취업부트캠프] - 6주차 학습 일지 (프론트엔드 & 백엔드) (0) | 2024.01.21 |
| [유데미 취업부트캠프] - 5주차 학습 일지 (프론트엔드 & 백엔드) (0) | 2024.01.14 |
| [유데미 취업부트캠프] - 4주차 학습 일지 (프론트엔드 & 백엔드) (0) | 2024.01.07 |
[유데미 취업부트캠프] - 6주차 학습 일지 (프론트엔드 & 백엔드)
이번 주를 마지막으로 나는 반에 있는 모든 동기분들과 최소 한번씩 같은 팀이 되었다!
한번도 같은팀이 되지 않았던 딱 세분이 이번주에 같은팀이 되어서 나는 모두가 다 이렇게 귀결되는구나! 라고 생각했는데 나중에 보니, 다른 분들은 아직도 한번도 같은 팀이 안된 분들이 많다고 했다.
요즘 다들 한번씩 아픈 것 같아서 역시 컨디션 관리가 나만 어려운게 아니구나.... 싶었다.
이럴때일수록 더 잘 챙겨먹고 체력과 건강을 증진해야겠다. (영양제 챙겨다니고 있음...)
이번 주 팀 스터디에는,
중요하다는 사실을 인지하고 있지만, 혼자서 쉽게 공부를 하지 않았던 CS과목의 대표 운영체제를 다뤘다.
- 프로세스와 스레드의 개념 및 차이
- 멀티프로세스와 멀티스레드
- 자바스크립트의 싱글스레드 특성, 리액트의 렌더링 최적화 과정 등과 연관지어 공부
- 우선순위 스케줄링
- 동기화
등을 공부하였다. 이번에도 각자 자료를 서치하며 학습하고 팀원들에게 설명해주는 방식으로 진행했는데, 어느정도의 책임감도 갖게 되고 설명을 해야한다는 부담감도 있지만 이런기회를 잘 살려서(평소에는 잘 안다루니까..) 열심히 해보았다.
또한 프론트엔드 스터디도 열심히 달린 한 주였다.
React와 Vue 및 다른 프레임워크를 비교하는 주제를 다뤘고,
투두리스트를 각자 만들어오고, 코드리뷰를 하며 설명하는 시간을 가졌는데,
나는 1. 하나의 페이지에 기능위주로 먼저구현, 2. 액션, 계산 분리 3. 컴포넌트 분리, 4. 스타일링의 순서로 중점을 두어 MVP로 진행하였다.
팀원분 모두 짧은 시간이었는데 퀄리티있게 구현해오셔서 놀랐다... 각자 중점을 둔 부분도 다르고 코드 스타일도 각자 달랐기에 신기했고, 시간이 없어서 차마 못했던 readme작성과 vue를 활용하여 구현하는것도 늦기전에 혼자 진행해봐야겠다!!

22일차~26일차의 TIL 링크를 남기고 마치도록 하겠다.
* 유데미(Udemy) 큐레이션을 받고싶다면? : https://bit.ly/43JLW2l
* STARTERS 취업 부트캠프 공식 블로그 : https://blog.naver.com/udemy-wjtb
본 후기는 유데미 취업부트캠프 프론트엔드&백엔드 리뷰로 작성되었습니다.
유데미 스타터스 취업 부트캠프 (STARTERS) : 네이버 블로그
교육-인턴-취업을 한 번에! 스타터스 취업 부트캠프 유데미x웅진씽크빅
blog.naver.com
'Review > 유데미X사람인 취부캠' 카테고리의 다른 글
| [유데미 취업부트캠프] - 8주차 학습 일지 (프론트엔드 & 백엔드) (1) | 2024.02.04 |
|---|---|
| [유데미 취업부트캠프] - 7주차 학습 일지 (프론트엔드 & 백엔드) (2) | 2024.02.04 |
| [유데미 취업부트캠프] - 5주차 학습 일지 (프론트엔드 & 백엔드) (0) | 2024.01.14 |
| [유데미 취업부트캠프] - 4주차 학습 일지 (프론트엔드 & 백엔드) (0) | 2024.01.07 |
| [유데미 취업부트캠프] - 3주차 학습 일지 (프론트엔드 & 백엔드) (1) | 2023.12.31 |
[유데미 취업부트캠프] - 5주차 학습 일지 (프론트엔드 & 백엔드)
5주차가 이렇게 끝이 났다. 벌써 부트캠프의 1/4이 지났다고 하는데 시간이 참 빠른 것 같다.
백엔드 스택인 자바를 공부하면서 조금 지치는 부분도 있고, 나 자신이 초심을 잃은 듯 해 보이기도 한 것 같아서, 초심을 찾기 위한 그런 부분에서 좀 더 신경을 쓰려고 노력한 한 주였던 것 같다.
수업시간외에는 스스로 공부할 필요를 느끼고 재미를 느낄 수 있는 리액트 공부를 하면서 공부의 흥미를 잃지 않으려고 노력했던 것 같고, 정규과정때도 팀스터디로 디자인 패턴과 네트워크 파트를 팀원들과 함께 공부하면서 재미있게 마칠 수 있었던 것 같다!
다음 한 주에는 소홀했던 코딩테스트 공부를 좀 더 하려고 노력해봐야겠다.
팀스터디 공부내용
디자인패턴
- 🏭팩토리메서드🏭
정의: 객체의 생성코드를 별도의 클래스로 분리하는 방식이다.
특징- 템플릿메서드에서 파생된 것이라고 한다. (목적만 다르고 형태는 같음.)
- 상위클래스가 하위클래스의 로직을 알필요X 사용가능 => 유연성증가
- 단일 책임 원칙.
- 객체 생성과 관련된 로직을 별도로 분리 ⇒ 하나의 책임만 지게 함.
- 객체생성로직을 바꿔야한다하면 => 그 부분만 바꾸면됨.
상위클래스까지 건드릴필요X => 유지보수하기 좋다.
- 객체생성로직을 바꿔야한다하면 => 그 부분만 바꾸면됨.
3. 개방/폐쇄 원칙.
⇒ 또 새로운 객체, 예를들어 중형차가 필요하다면 기존 클래스의 코드를 변경하지 않고 확장이 가능하다.
상위클래스 Factory는 MakeCar라는 추상메서드를 정의함.⇒ Factory 클래스의 MakeCar()로 모든차를만들수있다. ⇒ string으로 승용차, 버스, 스쿠터차종에 맞게 메서드 오버라이딩 할 수 있다.
장점
느슨한 결합 => 클래스 생성과 사용의 처리를 분리. 시스템의 다른 부분에 영향X. ⇒ 유지보수하기 쉬워짐
단점
새로운 자식 클래스를 도입해야하므로 코드가 더 복잡해질수있다.⇒ 추상 팩토리 패턴을 도입하여 관련 객체군을 생성하는 공통 인터페이스.
왜?? 생성자 코드는 따로 나머지 사용하는 코드와 독립적으로 확장하기 쉬워진다.팩토리 메서드 활용
해결책? => 생성 클래스들의 기존 계층구조에 패턴을 도입하는것
- // 객체를 생성할 Factory 클래스 public class Factory { // 객체를 생성할 팩토리 메서드 public Car MakeCar(String s) { if (s == "승용차") {return new SmallCar();} if (s == "버스") {return new Bus();} if (s == "스쿠터") {return new Scooter();} return null; } }
- ⇒ Car 인터페이스의 추상메서드인 Drive()를 또 각 차종들이 구현하므로

생성패턴과 행위패턴의 차이 생성 - Factory Method(클래스)
행위 - Template(클래스), Strategy(객체)
DHCP (Dynamic Host Configuration Protocol)
DHCP: 인터넷에 접속하는 컴퓨터에 일정기간동안 여러정보를 할당하는 프로토콜
⇒ 여러 정보라 하면, 네임서버주소, IP주소, 게이트웨이주소를 할당.
장점
- PC의 수가 많아도 자동으로 ip설정을 해주기 때문에 효율적으로 사용 가능
- IP 충돌 막을 수 있다.
단점: DHCP 서버에 의존성이 높아 서버에 이슈생기면 ip할당에 문제 생긴다.
DHCP는 IP 주소를 할당하고 관리하는 역할,
공유기는 이러한 DHCP 서비스를 제공하고 네트워크 트래픽을 관리하는 중추적인 역할
DHCP vs NAT
DHCP는 할당의 개념 (동적으로 할당)
NAT은 매핑의 개념 (주소변환)
공유기
: 라우터의 많은 기능중 NAT 기능을 첨가한것이 공유기
- 통신사에서 받은 공인 IP를 가상IP 여러개로 할당
- WAN포트가 있고 LAN포트가 있는데
- WAN에 연결해야할 선을 LAN포트에 꼽으면 DHCP기능이 꺼진채로 허브브릿지 처럼 동작한다. (여러개로 할당XX)
* 유데미(Udemy) 큐레이션을 받고싶다면? : https://bit.ly/43JLW2l
* STARTERS 취업 부트캠프 공식 블로그 : https://blog.naver.com/udemy-wjtb
유데미 스타터스 취업 부트캠프 (STARTERS) : 네이버 블로그
교육-인턴-취업을 한 번에! 스타터스 취업 부트캠프 유데미x웅진씽크빅
blog.naver.com
본 후기는 유데미 취업부트캠프 프론트엔드&백엔드 리뷰로 작성되었습니다.
'Review > 유데미X사람인 취부캠' 카테고리의 다른 글
| [유데미 취업부트캠프] - 7주차 학습 일지 (프론트엔드 & 백엔드) (2) | 2024.02.04 |
|---|---|
| [유데미 취업부트캠프] - 6주차 학습 일지 (프론트엔드 & 백엔드) (0) | 2024.01.21 |
| [유데미 취업부트캠프] - 4주차 학습 일지 (프론트엔드 & 백엔드) (0) | 2024.01.07 |
| [유데미 취업부트캠프] - 3주차 학습 일지 (프론트엔드 & 백엔드) (1) | 2023.12.31 |
| [TIL] React 조건부렌더링, 리스트 및 폼 전송 기능 (23.12.29 - 12일차) (0) | 2023.12.29 |
[유데미 취업부트캠프] - 4주차 학습 일지 (프론트엔드 & 백엔드)
4주차가 벌써 또 끝이 났다.
이번 주차에는 이제 프론트엔드에서 벗어나 SQL을 배워보았는데, 잘 하지 않던거를 하다보니 집중이 안되기도 하고, 새로웠지만 팀스터디에서 팀원들과 함께 스터디 내용 학습을 통해 한층 더 성장한 것 같아 기분이 좋다.
이번 주차에는 SQL 과 NoSQL의 차이와 장단점 및 문법비교를 학습하고 발표하는 시간이 가장 기억에 남는다.
물론 내가 발표를 담당해서 더 그런 것일 수도 있겠다....
이렇게 사람들 앞에 나가서 오프라인으로 PPT 발표를 진행한 경험은 이번이 처음이라 긴장도 많이 되고, 걱정이 많았지만
팀원들의 서포트와 응원에 힘입어 성공적(?)으로 마무리 할 수 있었던 것 같다.
이번 팀스터디에서는 첫날에 한주동안의 계획을 미리 세우고, 각자 맡은 주제를 서치해서 팀원들에게 설명하는 시간을 가졋는데, 진행이 매끄럽게 된것같아 굉장히 좋았던 스터디 방식이었다고 생각한다.
대주제 : SQL과 NoSQL의 차이
1. SQL과 NoSQL의 정의 및 차이
2. SQL과 NoSQL의 장단점
3. SQL과 NoSQL의 문법비교
4. NoSQL의 종류
으로 주제를 나누어 4명이 각각 학습을 했다.
겹치는 내용도 존재하여 팀원들끼리 생각을 공유하며 더 단단해 질 수 있었던 것 같다.


그리고 3일차에는 해당 주제와 관련한 면접질문을 각각 1개씩 가져와 토론해보는 스터디 시간을 가졌고,
마지막날에는 회고와 발표준비를 했다.
TIL 링크
13일차
14일차
15일차
16일차
https://velog.io/@dallae28/TIL-24.01.05-16%EC%9D%BC%EC%B0%A8
* 유데미(Udemy) 큐레이션을 받고싶다면? : https://bit.ly/43JLW2l
* STARTERS 취업 부트캠프 공식 블로그 : https://blog.naver.com/udemy-wjtb
본 후기는 유데미 취업부트캠프 프론트엔드&백엔드 리뷰로 작성되었습니다.
유데미 스타터스 취업 부트캠프 (STARTERS) : 네이버 블로그
교육-인턴-취업을 한 번에! 스타터스 취업 부트캠프 유데미x웅진씽크빅
blog.naver.com
'Review > 유데미X사람인 취부캠' 카테고리의 다른 글
| [유데미 취업부트캠프] - 6주차 학습 일지 (프론트엔드 & 백엔드) (0) | 2024.01.21 |
|---|---|
| [유데미 취업부트캠프] - 5주차 학습 일지 (프론트엔드 & 백엔드) (0) | 2024.01.14 |
| [유데미 취업부트캠프] - 3주차 학습 일지 (프론트엔드 & 백엔드) (1) | 2023.12.31 |
| [TIL] React 조건부렌더링, 리스트 및 폼 전송 기능 (23.12.29 - 12일차) (0) | 2023.12.29 |
| [TIL] React 핵심 - 컴포넌트, JSX, State, Props, Vite, CSS모듈 (23.12.28 - 11일차) (1) | 2023.12.28 |
[FE] 세션기반 인증 && 토큰기반 인증
💸세션 기반 인증
세션 기반 인가는 사용자의 인증 정보가 서버의 세션 저장소에 저장되는 방식.
그리고 클라이언트에는 저장된 세션정보의 Session ID를 발급한다.
발급된 Session ID는 브라우저에 쿠키 형태로 저장.
(실제 인증 정보는 서버에 저장되므로, 보안 측면에서 안전하다는 장점)
인증 이후, 그다음 API요청시마다 Cookie에 Session ID를 담아 함께 서버로 전송한다.
서버는 받은 request에서 Session ID를 꺼내, 세션 저장소에 있는 정보인지 로직을 거친후 인증된 사용자인지 판단한다.
🍪토큰 기반 인증
인증 정보를 토큰 형태로 클라이언트에서 직접 관리하는 방식. (널리 사용되는 방식 JWT)
=> 브라우저 저장소 (로컬스토리지, 쿠키 등)에 저장됩니다.
그리고 클라이언트에서 인증 후 API 요청시, 해당 토큰을 Request 헤더이 Authorization에 실어서 보낸다.
=> 서버에서 토큰 위변조 검증 및 만료시간 체킹 후 사용자 인증 정보를 확인해 사용자를 인가한다.
(Node.js와 Nest.js 프로젝트 다룰때, jsonwebtoken 라이브러의 verify()함수를 이용해서 토큰 유효성을 검증했었던 것이 떠올랐다.)
JWT의 경우 디지털 서명이 존재해 토큰내용의 위변조 여부를 서버에서 판별할수있다.

=> 이렇게 Header, Payload, Verfiy Signature 3파트로 나누어져있다.
세션 vs 토큰 장단점
세션
모든 인증 정보를 서버에서 관리하므로 보안 측면에서 유리하다는 장점이있지만, 단점으로는 서버 과부하가 걸릴 수 있고
분산된 서버 환경에서 세션 공유하기가 어렵다.
토큰
토큰의 경우, 가장 큰 장점은 확장성이다.
일반적으로 서버 확장 방식은 수평확장을 사용하기 때문에, 분산된 여러 서버 환경에서 요청을 처리한다고 했을때
토큰기반 인증방식의 경우 HTTP의 stateless 특징을 그대로 활용할 수 있으므로, 서버 확장성이 높다고 할수잇따.
하지만 토큰이 탈취되면, 보안 문제에 취약하다는 단점이 있따.
cf. 인증, 인가
인증은 클라이언트가 들고온 인증정보에 해당되는 사용자가 맞는지를 검증하는 과정. ( 로그인 )
인가는 인증 작업이후, 인증된 사용자에 대한 자원 접근 권한 부여
cf. HTTP의 비상태성
서버는 클라이언트의 상태를 저장하지 않는다.
즉, http는 바로 직전 발생한 통신을 기억하지 못하므로, 이전 요청과 다음요청의 맥락이 이어지지 않는다.
(그렇다고, 매번 해당 게시글 작성, 수정할때마다 로그인을 요청할수는 없으므로)
=> 이러한 HTTP 환경에서 서버가 사용자를 "인가"하는 방법?
=> 이것이 바로 지금까지 살펴본 세션, 토큰을 사용한 인가 방식이다.
cf. https://hudi.blog/session-based-auth-vs-token-based-auth/
'Frontend' 카테고리의 다른 글
| [FE] 브라우저 주소창에 URL을 입력하면?? (0) | 2023.12.19 |
|---|
[유데미 취업부트캠프] - 3주차 학습 일지 (프론트엔드 & 백엔드)
벌써 3주차가 끝났다. 크리스마스날 하루 쉬고와서 그런지 이번주는 유난히 순식간에 가버린 것 같다.
이번주는 프론트엔드 중 기본이라고 할 수 있는 자바스크립트를 공부하고, 팀원들과 배운 내용을 활용해 프로그래머스 알고리즘 문제를 푸는 스터디 시간을 가졌다.
가장 어려웠던 점은 자료구조 힙을 직접 구현하는 것이었다.(js에서는 라이브러리를 지원하지 않아서...)
또한 리액트내용을 학습하며 기초를 더 탄탄하게 할 수 있어서 좋았던 한 주 였다.
아직까지는 좋아하는 프론트엔드 파트부분이라 재미있게 공부할 수 있고, 동기부여가 확실한데
다음주부터 백엔드 파트때는 어떨지 모르겠다.
하지만 이번기회에 열심히 수강하고 힘든 부분은 동료들과 멘토님께 질문을 아끼지 말아야겠다.
이곳은 실력좋은 동기들과 강사님이 잘 구성되어 있기 때문이다.
3주차 자바스크립트 및 리액트 학습내용은 아래 간단한 요약과 링크를 달아두려고 한다.
학습내용
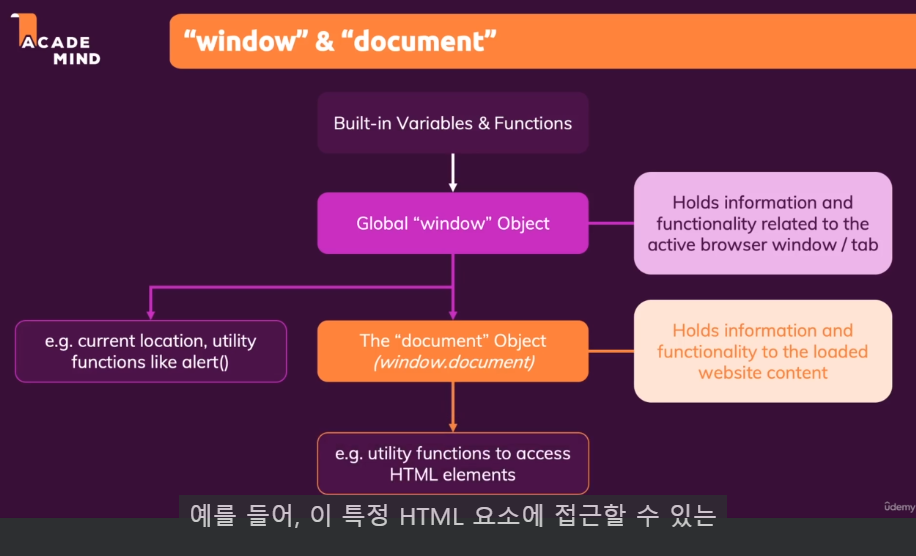
전역객체

DOM
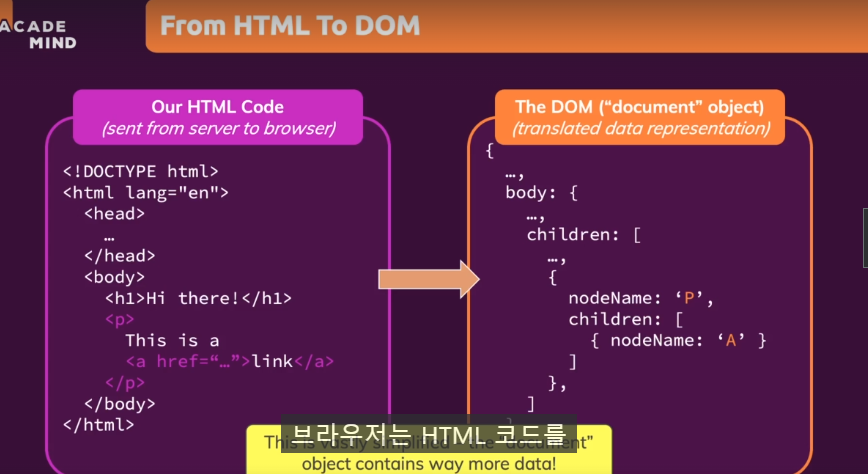
DOM(Document Object Model)이란??
=> ★ JS를 통해 쿼리하거나 조작하기 위해 파싱된 HTML 및 CSS 콘텐츠의 표현
브라우저는 웹사이트를 불러오면 HTML 코드를 분석한다. (파싱)
모든 HTML element를, 자바스크립트 객체 묶음으로 해석해준다.

DOM이 필요한 이유
⇒ DOM을 통해 js코드는 화면에 표시되는 내용을 쿼리 및 조작하여 ★대화형 웹사이트를 구축할 수 있다.
DOM을 업데이트하지만 HTML 소스코드 문서의 내용을 변경하진 않는다.
⇒ DOM에 접근하여 HTML element 의 속성을 변경하거나 기타 기능을 구현할 수 있음. (document 속성을 사용해서 DOM에 접근할 수 있다.)
cf. defer 속성
전체문서가 분석되기까지 스크립트 실행이 지연되어야 한다고 브라우저에게 알리는 역할이다.
<script src="demo.js" defer></script>
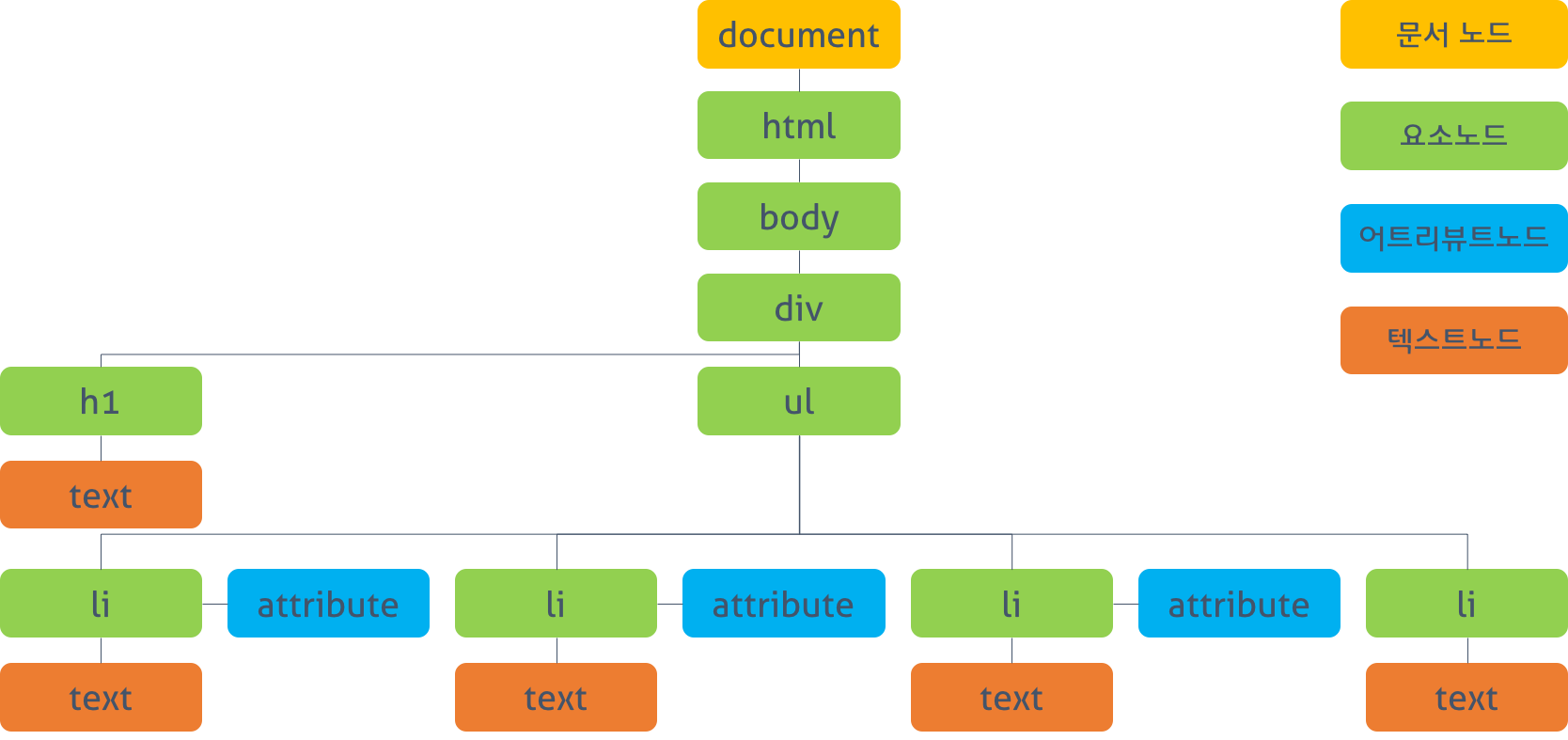
DOM 트리
브라우저가 HTML 문서를 로드한 후 파싱하여 생성하는 모델을 의미한다.
=> 각 객체(요소, 어트리뷰트, 텍스트)들이 Tree형태로 구조화 되어있어 DOM Tree라 칭한다.

다음 그림의 키워드를 참고하여, 하나하나 뿌시도록 해야겠다.

바닐라 JS가 아닌 React를 사용하는 이유
React는 facebook에서 개발하였으며, 공식문서에 가보면 "사용자 인터페이스를 만들기 위한 Javascript 라이브러리"라고 한다.
- 선언형바닐라 js로 구현할 경우 거쳐야할 단계를 전부 작성해야한다.
반면, React를 활용한다면 목표로 하는 UI만 정의만 하면 React가 알아서 단계를 수행한다.
또한, 뷰만 설계하여 코드의 가독성과 유지보수성을 향상 시킨다. 리액트 - 선언형 프로그래밍 바닐라js - 명령형- 컴포넌트 기반 아키텍쳐
코드의 모듈성과 재사용성 향상 - 가상 DOM 활용
브라우저의 리플로우, 리페인트 과정을 최소화 할 수 있다!
실시간으로 다수의 사용자가 이용하고 즉각 업데이트 해야하는 트위터나 증권앱을 예시로 들 수 있겠다.
cf. 리액트를 사용해야 하는이유
라이브러리 vs 프레임워크
- 라이브러리
특정 기능을 수행하는 도구 모음
제어의 흐름이 전적으로 개발자에게 있다. 능동적으로 라이브러리를 호출하여 사용가능하다. - 프레임워크
더 큰 구조적 패턴을 제공한다.
제어의 역전 개념이 적용되어 프레임워크에 제어 흐름을 넘기고 틀 안에서 수동적으로 동작한다.
cf. 리액트를 프레임워크라 분류하는 사람들도 있던데??
=> 위에서 공식문서에 리액트는 라이브러리라고 나왔다고 했다.
하지만 프레임워크라 칭하는 사람들도 있어서 항상 궁금했던 차에 알아본 결과,
리액트 자체는 UI 를 만드는데 집중된 라이브러리이나, 여러가지 툴들과 결합하여 프레임워크처럼 활용할 수 있는 확장 가능성 때문에 때로는 경계가 모호하여 그런 것 같다.
jsx
jsx를 사용하는 이유?
=> 자바스크립트 코드 안에서 UI 작업을 하면 더 간결하고 가독성 면에서도 좋다.
Vite
jsx 문법 브라우저에서 사용 불가
⇒ 따라서 해당 문법을 브라우저에서 실행 가능한 코드로 변환해야함.
⇒ + 코드를 최적화 시키고(변수함수 이름 줄이고, 공백)
⇒ Vite와 같은 별도 도구를 사용하는 이유이다.
요즘 Vite가 많이 활용하는 핵심적인 이유??
번들링 과정 없이 ES 모듈을 직접 브라우저로 보내서 빠른 개발 환경 지원(이를 위해 HMR을 지원)
프로덕션 빌드에서는 Rollup이라는 번들러를 사용해서 빌드생성함. 즉, 빌드 도구의 역할도 수행
Webpack
Webpack은 여러 개의 모듈(html, css, js, image 등)을 하나의 javascript 파일로 묶어주는 모듈 번들러이다.
=> CRA(create-react-app)을 사용하면 내부적으로 웹팩을 사용하기 때문에 자동으로 구성이 된다.
Props
key와 value로 이루어진 객체형태이다.
리액트에서는 컴포넌트에 커스텀 속성을 props라는 이름으로 추가하게 해준다.
상위 컴포넌트에서 하위 컴포넌트를 호출할 때
import Post from "./Post";
const PostList = () => {
return <Post name='bae' />;
};이렇게 하위 컴포넌트로 props를 전달할 수 있다. (React 특성 - 단방향 데이터 흐름)
하지만, 이렇게만 끝내버리면 리액트 입장에서는 name 속성을 어디에 뿌려야할지 알 수가 없다. 리액트에게 해당 속성을 어떻게 처리할지도 알려줘야 한다.
즉, 호출되는 대상 컴포넌트(자식컴포넌트)에도 Props 인자를 설정해야한다.
const Post = (props) => {
return (
<li className={classes.post}>
<p className={classes.author}>{props.author}</p>
<p className={classes.text}>{props.body}</p>
</li>
);
};핵심
- 부모컴포넌트에서 자식컴포넌트로만 props 전달이 가능
- 리액트 특성인 단방향 데이터 흐름
- 자식컴포넌트는 props 인자를 활용하여 부모컴포넌트에 접근
- 자식 컴포넌트는 props를 직접 수정할 수 없으며, 오로지 읽기만 가능
CSS 모듈
CRA나 vite로 생성한 프로젝트에서 제공되는 기능이다.
html, jsx에서 활용하는 클래스 이름이 자동으로 고유한 클래스 이름으로 변환됨. => 이름 충돌이 나지 않는 장점이 있다!
import시에 .module을 붙이면 CSS모듈을 활용하겠다고 vite나 cra에 알리는 것임. (아래 import문 참고)
import classes from ‘./Post.module.css';⇒ 이렇게하면 나중에 css 클래스 이름이 고유한 이름으로 변환된다.
classes라는 것은 객체가 되고, 해당 css파일에 정의해둔 클래스들은 이 객체의 프로퍼티 네임이 된다.
useState
컴포넌트 내에서 변수 값을 변경해도, 리액트는 변경사실을 감지하지 못한다.
왜???
=> 일반 변수는 React 상태관리 시스템 외부에 있다. 따라서 컴포넌트의 한 렌더링 사이클 내에서만 존재한다.
★ 리액트의 상태관리와 렌더링 프로세스
- 초기 렌더링
처음 마운트 시, JSX 코드를 실행하여 UI 렌더링한다. - 상태 변경
useState()에서 반환된 setter함수가 호출되면 상태가 업데이트 된다.
=> 리액트가 이를 감지한다. - 컴포넌트 리렌더링
상태가 변경되면 해당 컴포넌트의 렌더링 함수가 다시 실행되어 새로운 UI가 생성된다. - 화면 업데이트
기존 UI와 비교하여 실제 DOM을 최소한으로 업데이트한다. => 성능면에서 중요
https://baegopeun-sj.tistory.com/150
https://baegopeun-sj.tistory.com/151
https://baegopeun-sj.tistory.com/152
https://baegopeun-sj.tistory.com/153
* 유데미(Udemy) 큐레이션을 받고싶다면? : https://bit.ly/43JLW2l * STARTERS 취업 부트캠프 공식 블로그 : https://blog.naver.com/udemy-wjtb 본 후기는 유데미 취업부트캠프 프론트엔드&백엔드 리뷰로 작성되었습니다.
'Review > 유데미X사람인 취부캠' 카테고리의 다른 글
| [유데미 취업부트캠프] - 5주차 학습 일지 (프론트엔드 & 백엔드) (0) | 2024.01.14 |
|---|---|
| [유데미 취업부트캠프] - 4주차 학습 일지 (프론트엔드 & 백엔드) (0) | 2024.01.07 |
| [TIL] React 조건부렌더링, 리스트 및 폼 전송 기능 (23.12.29 - 12일차) (0) | 2023.12.29 |
| [TIL] React 핵심 - 컴포넌트, JSX, State, Props, Vite, CSS모듈 (23.12.28 - 11일차) (1) | 2023.12.28 |
| [TIL] 제어구조 및 반복문 (23.12.27 - 10일차) (0) | 2023.12.28 |