벌써 3주차가 끝났다. 크리스마스날 하루 쉬고와서 그런지 이번주는 유난히 순식간에 가버린 것 같다.
이번주는 프론트엔드 중 기본이라고 할 수 있는 자바스크립트를 공부하고, 팀원들과 배운 내용을 활용해 프로그래머스 알고리즘 문제를 푸는 스터디 시간을 가졌다.
가장 어려웠던 점은 자료구조 힙을 직접 구현하는 것이었다.(js에서는 라이브러리를 지원하지 않아서...)
또한 리액트내용을 학습하며 기초를 더 탄탄하게 할 수 있어서 좋았던 한 주 였다.
아직까지는 좋아하는 프론트엔드 파트부분이라 재미있게 공부할 수 있고, 동기부여가 확실한데
다음주부터 백엔드 파트때는 어떨지 모르겠다.
하지만 이번기회에 열심히 수강하고 힘든 부분은 동료들과 멘토님께 질문을 아끼지 말아야겠다.
이곳은 실력좋은 동기들과 강사님이 잘 구성되어 있기 때문이다.
3주차 자바스크립트 및 리액트 학습내용은 아래 간단한 요약과 링크를 달아두려고 한다.
학습내용
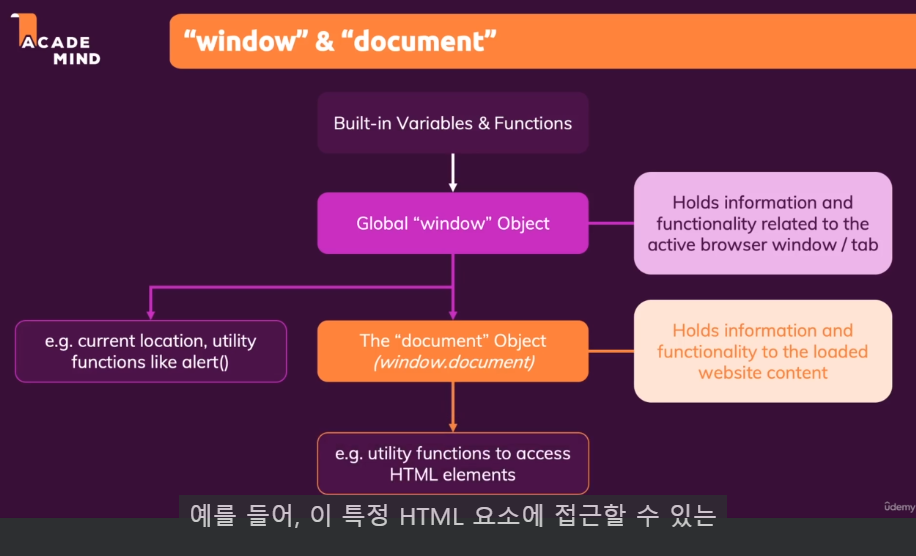
전역객체

DOM
DOM(Document Object Model)이란??
=> ★ JS를 통해 쿼리하거나 조작하기 위해 파싱된 HTML 및 CSS 콘텐츠의 표현
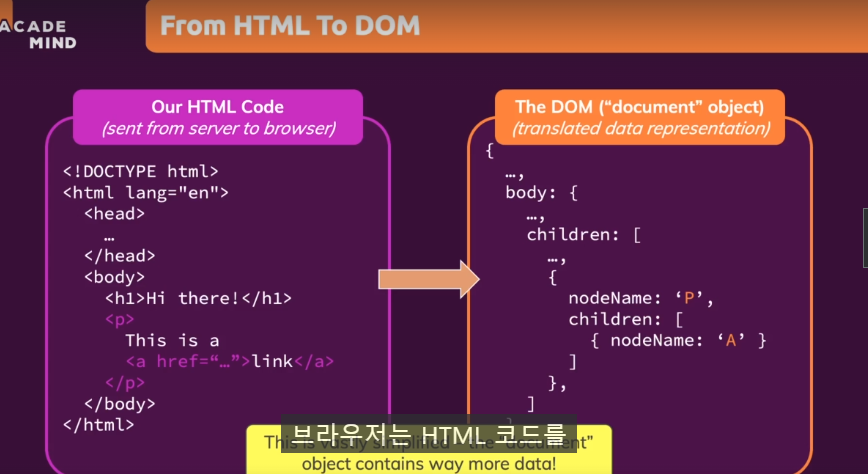
브라우저는 웹사이트를 불러오면 HTML 코드를 분석한다. (파싱)
모든 HTML element를, 자바스크립트 객체 묶음으로 해석해준다.

DOM이 필요한 이유
⇒ DOM을 통해 js코드는 화면에 표시되는 내용을 쿼리 및 조작하여 ★대화형 웹사이트를 구축할 수 있다.
DOM을 업데이트하지만 HTML 소스코드 문서의 내용을 변경하진 않는다.
⇒ DOM에 접근하여 HTML element 의 속성을 변경하거나 기타 기능을 구현할 수 있음. (document 속성을 사용해서 DOM에 접근할 수 있다.)
cf. defer 속성
전체문서가 분석되기까지 스크립트 실행이 지연되어야 한다고 브라우저에게 알리는 역할이다.
<script src="demo.js" defer></script>
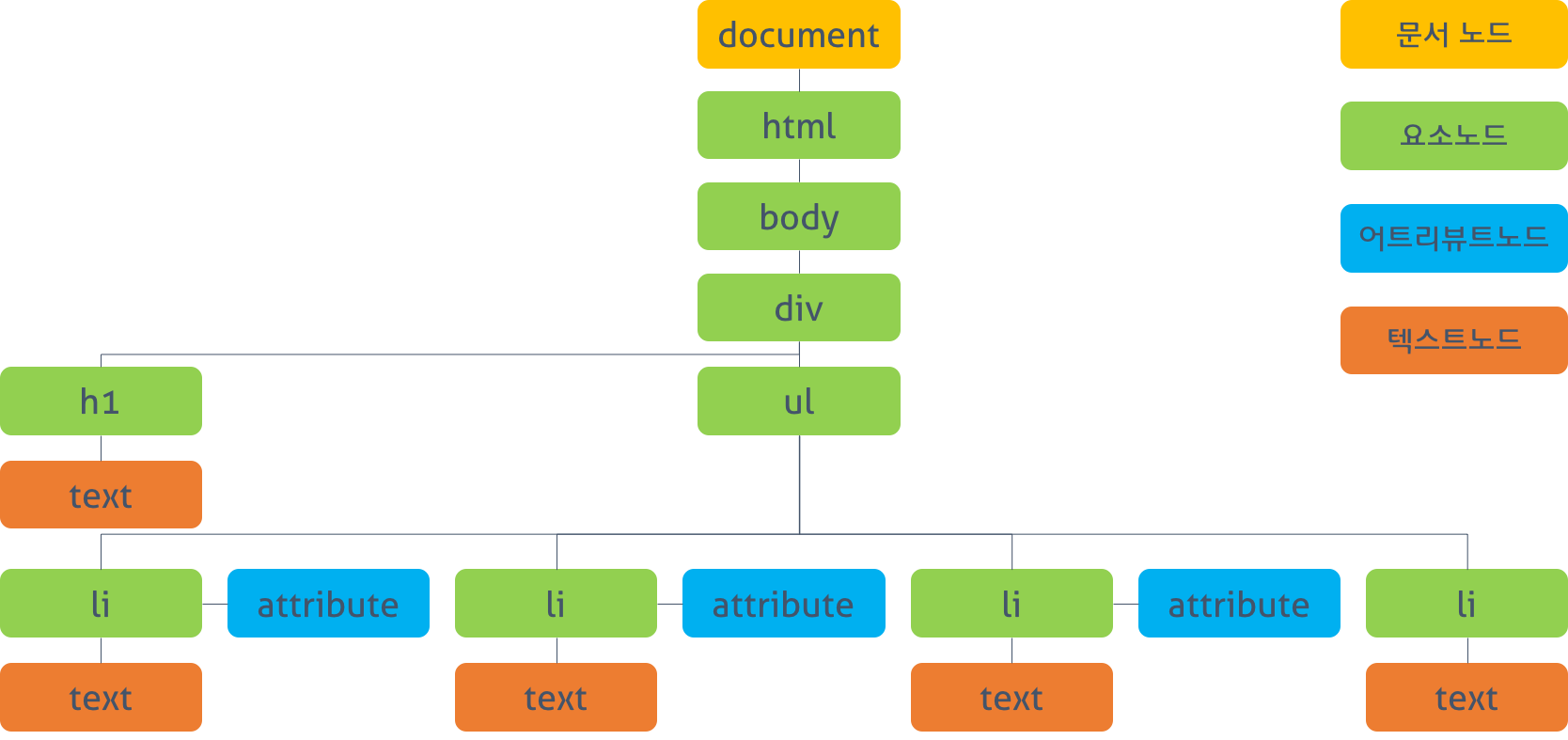
DOM 트리
브라우저가 HTML 문서를 로드한 후 파싱하여 생성하는 모델을 의미한다.
=> 각 객체(요소, 어트리뷰트, 텍스트)들이 Tree형태로 구조화 되어있어 DOM Tree라 칭한다.

다음 그림의 키워드를 참고하여, 하나하나 뿌시도록 해야겠다.

바닐라 JS가 아닌 React를 사용하는 이유
React는 facebook에서 개발하였으며, 공식문서에 가보면 "사용자 인터페이스를 만들기 위한 Javascript 라이브러리"라고 한다.
- 선언형바닐라 js로 구현할 경우 거쳐야할 단계를 전부 작성해야한다.
반면, React를 활용한다면 목표로 하는 UI만 정의만 하면 React가 알아서 단계를 수행한다.
또한, 뷰만 설계하여 코드의 가독성과 유지보수성을 향상 시킨다. 리액트 - 선언형 프로그래밍 바닐라js - 명령형- 컴포넌트 기반 아키텍쳐
코드의 모듈성과 재사용성 향상 - 가상 DOM 활용
브라우저의 리플로우, 리페인트 과정을 최소화 할 수 있다!
실시간으로 다수의 사용자가 이용하고 즉각 업데이트 해야하는 트위터나 증권앱을 예시로 들 수 있겠다.
cf. 리액트를 사용해야 하는이유
라이브러리 vs 프레임워크
- 라이브러리
특정 기능을 수행하는 도구 모음
제어의 흐름이 전적으로 개발자에게 있다. 능동적으로 라이브러리를 호출하여 사용가능하다. - 프레임워크
더 큰 구조적 패턴을 제공한다.
제어의 역전 개념이 적용되어 프레임워크에 제어 흐름을 넘기고 틀 안에서 수동적으로 동작한다.
cf. 리액트를 프레임워크라 분류하는 사람들도 있던데??
=> 위에서 공식문서에 리액트는 라이브러리라고 나왔다고 했다.
하지만 프레임워크라 칭하는 사람들도 있어서 항상 궁금했던 차에 알아본 결과,
리액트 자체는 UI 를 만드는데 집중된 라이브러리이나, 여러가지 툴들과 결합하여 프레임워크처럼 활용할 수 있는 확장 가능성 때문에 때로는 경계가 모호하여 그런 것 같다.
jsx
jsx를 사용하는 이유?
=> 자바스크립트 코드 안에서 UI 작업을 하면 더 간결하고 가독성 면에서도 좋다.
Vite
jsx 문법 브라우저에서 사용 불가
⇒ 따라서 해당 문법을 브라우저에서 실행 가능한 코드로 변환해야함.
⇒ + 코드를 최적화 시키고(변수함수 이름 줄이고, 공백)
⇒ Vite와 같은 별도 도구를 사용하는 이유이다.
요즘 Vite가 많이 활용하는 핵심적인 이유??
번들링 과정 없이 ES 모듈을 직접 브라우저로 보내서 빠른 개발 환경 지원(이를 위해 HMR을 지원)
프로덕션 빌드에서는 Rollup이라는 번들러를 사용해서 빌드생성함. 즉, 빌드 도구의 역할도 수행
Webpack
Webpack은 여러 개의 모듈(html, css, js, image 등)을 하나의 javascript 파일로 묶어주는 모듈 번들러이다.
=> CRA(create-react-app)을 사용하면 내부적으로 웹팩을 사용하기 때문에 자동으로 구성이 된다.
Props
key와 value로 이루어진 객체형태이다.
리액트에서는 컴포넌트에 커스텀 속성을 props라는 이름으로 추가하게 해준다.
상위 컴포넌트에서 하위 컴포넌트를 호출할 때
import Post from "./Post";
const PostList = () => {
return <Post name='bae' />;
};이렇게 하위 컴포넌트로 props를 전달할 수 있다. (React 특성 - 단방향 데이터 흐름)
하지만, 이렇게만 끝내버리면 리액트 입장에서는 name 속성을 어디에 뿌려야할지 알 수가 없다. 리액트에게 해당 속성을 어떻게 처리할지도 알려줘야 한다.
즉, 호출되는 대상 컴포넌트(자식컴포넌트)에도 Props 인자를 설정해야한다.
const Post = (props) => {
return (
<li className={classes.post}>
<p className={classes.author}>{props.author}</p>
<p className={classes.text}>{props.body}</p>
</li>
);
};핵심
- 부모컴포넌트에서 자식컴포넌트로만 props 전달이 가능
- 리액트 특성인 단방향 데이터 흐름
- 자식컴포넌트는 props 인자를 활용하여 부모컴포넌트에 접근
- 자식 컴포넌트는 props를 직접 수정할 수 없으며, 오로지 읽기만 가능
CSS 모듈
CRA나 vite로 생성한 프로젝트에서 제공되는 기능이다.
html, jsx에서 활용하는 클래스 이름이 자동으로 고유한 클래스 이름으로 변환됨. => 이름 충돌이 나지 않는 장점이 있다!
import시에 .module을 붙이면 CSS모듈을 활용하겠다고 vite나 cra에 알리는 것임. (아래 import문 참고)
import classes from ‘./Post.module.css';⇒ 이렇게하면 나중에 css 클래스 이름이 고유한 이름으로 변환된다.
classes라는 것은 객체가 되고, 해당 css파일에 정의해둔 클래스들은 이 객체의 프로퍼티 네임이 된다.
useState
컴포넌트 내에서 변수 값을 변경해도, 리액트는 변경사실을 감지하지 못한다.
왜???
=> 일반 변수는 React 상태관리 시스템 외부에 있다. 따라서 컴포넌트의 한 렌더링 사이클 내에서만 존재한다.
★ 리액트의 상태관리와 렌더링 프로세스
- 초기 렌더링
처음 마운트 시, JSX 코드를 실행하여 UI 렌더링한다. - 상태 변경
useState()에서 반환된 setter함수가 호출되면 상태가 업데이트 된다.
=> 리액트가 이를 감지한다. - 컴포넌트 리렌더링
상태가 변경되면 해당 컴포넌트의 렌더링 함수가 다시 실행되어 새로운 UI가 생성된다. - 화면 업데이트
기존 UI와 비교하여 실제 DOM을 최소한으로 업데이트한다. => 성능면에서 중요
https://baegopeun-sj.tistory.com/150
https://baegopeun-sj.tistory.com/151
https://baegopeun-sj.tistory.com/152
https://baegopeun-sj.tistory.com/153
* 유데미(Udemy) 큐레이션을 받고싶다면? : https://bit.ly/43JLW2l * STARTERS 취업 부트캠프 공식 블로그 : https://blog.naver.com/udemy-wjtb 본 후기는 유데미 취업부트캠프 프론트엔드&백엔드 리뷰로 작성되었습니다.
'Review > 유데미X사람인 취부캠' 카테고리의 다른 글
| [유데미 취업부트캠프] - 5주차 학습 일지 (프론트엔드 & 백엔드) (0) | 2024.01.14 |
|---|---|
| [유데미 취업부트캠프] - 4주차 학습 일지 (프론트엔드 & 백엔드) (0) | 2024.01.07 |
| [TIL] React 조건부렌더링, 리스트 및 폼 전송 기능 (23.12.29 - 12일차) (0) | 2023.12.29 |
| [TIL] React 핵심 - 컴포넌트, JSX, State, Props, Vite, CSS모듈 (23.12.28 - 11일차) (1) | 2023.12.28 |
| [TIL] 제어구조 및 반복문 (23.12.27 - 10일차) (0) | 2023.12.28 |