학습내용
- 웹사이트 구현시 step by step으로 하자 (큰 틀을 먼저 잡고, 부가적인 것을 채워나가는 방식)
- 페이지의 핵심정보를 생각해라 (요구사항 명확히하자)
- less is more (심플하고 단정하게만 하자)
cf. 항상 컨텐츠에는 필요한 것 보다 많은 공간을 부여하는게 좋다. (나중에 간격이나, 마진,패딩 줄일 일이 있을 수 있기 때문에)
transform
자연스러운 변화 구현이 가능
button {
transition: background-color 0.5s ease-out;
}
button:hover {
background-color: red;
}
SVG
브라우저가 렌더링 할 수 있는 확장형 이미지의 텍스트 기반 묘사이다.
복잡한 이미지에는 적용되지 않음.
아이콘이나 쉬운 이미지는 가능!
Form 엘리먼트
input : type 속성값으로 email, date, password, checkbox, radio 등이 있다.
textarea : input 요소에 반해 댓글이나, 사용자 피드백 등 긴 텍스트를 받기 위해 사용하는 태그.
select : 드랍다운을 만들어서 사용자가 하나를 선택하게 하는 태그
button : 버튼 태그
radio, checkbox의 차이
checkbox는 값을 여러개 받을 수 있다. radio는 값을 한개만 받을 수 있다.
checkbox를 여러개 만든다면 서버가 추출할 수 있도록 식별자를 value속성을 통해 부여하자!
cf. 회원가입 같은 폼을 만들때 여백이나 너비등을 맞추기 위해 input, textarea, select 등을 함께 선택해서 css 스타일을 적용하는 것 같다.
cf. hr태그를 사용하면 수평 가로선이 생긴다. 주제가 바뀌거나 할 때 용이할 듯 하다.
required, aria-required 속성
required 속성은 브라우저의 기본 유효성 검사 기능에 해당한다.
(기본 유효성 검사기능 속성으로 required, minlength, min, max 등 속성 사용이 가능하다.)
aria-required 속성은 "스크린 리더 사용자"들에게 해당 필드가 필수임을 알려주는 역할이다.
HTTP
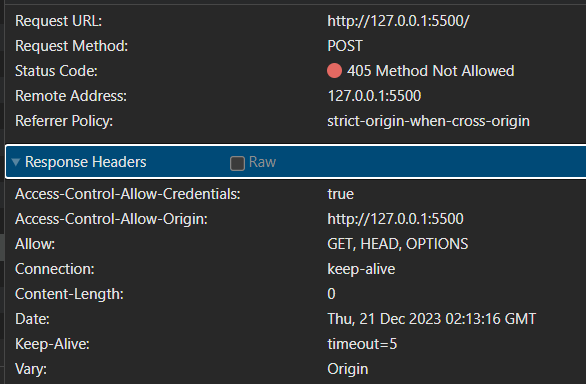
개발자 도구 네트워크 탭을 보다가 keep-alive 옵션을 보고 CS스터디 때 공부했던 내용이 생각났다.

HTTP/1.0 때는 한번의 연결당 하나의 요청만을 처리하도록 설계되어서 RTT가 증가했다!(계속 TCP 3-way handshake 연결 해야하니까)
RTT를 줄이기 위해 HTTP/1.1 부터는 keep-alive 옵션이 생겼다.
해당 기능을 통해 한번의 HTTP요청/응답 후에도 연결을 바로 종료하지 않고 일정시간동안 열어놓아, 리소스 오버헤드를 줄일 수 있다!.
하지만 이런 HTTP/1.1 에도 여러가지 문제점들이 있었다
cf. HTTP
'Review > 유데미X사람인 취부캠' 카테고리의 다른 글
| [유데미 취업부트캠프] - 2주차 학습 일지 (프론트엔드 & 백엔드) (0) | 2023.12.24 |
|---|---|
| [TIL] 자바스크립트 기초 (8일차) (0) | 2023.12.24 |
| [TIL] 반응형 웹디자인 (6일차) (0) | 2023.12.24 |
| [TIL] Grid (5일차) (0) | 2023.12.24 |
| [TIL] Git 명령어 및 CSS 포지셔닝 (4일차) (0) | 2023.12.18 |